上一篇博文我们整合了Amaze ui,并且调整了一个头部header和底部footer文件,其实做起来也很简单,只要按照步骤来做,完全没有问题。今天我们来重新调整一下列表页面和内容页面,使我们做的后台管理系统更有范儿。
制作左侧菜单
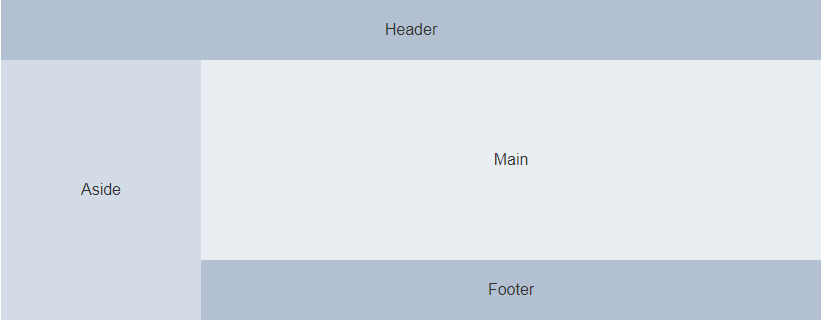
一个后台管理系统,大致的样式都是分为南北东西的,而西(也就是左侧)一般是我们的菜单。如图:

我们今天就来把我们的项目完成到如上图的样式,首先我们来制作左侧的菜单,在/src/components/下新建menu.vue。代码如下:
1<template>
2<div class="admin-sidebar am-offcanvas" id="admin-offcanvas">
3 <div class="am-offcanvas-bar admin-offcanvas-bar">
4 <ul class="am-list admin-sidebar-list">
5 <li class="admin-parent" v-for="menu in menus"><router-link :to="menu.href">{{menu.name}}</router-link>
6 <ul class="am-list am-collapse admin-sidebar-sub am-in" id="collapse-nav">
7 <li v-for="child in menu.childs" v-if="menu.childs"><router-link :to="child.href"><span class="am-icon-check"></span> {{child.name}}<span class="am-icon-star am-fr am-margin-right admin-icon-yellow"></span></router-link></li>
8 </ul>
9 </li>
10 </ul>
11 </div>
12</div>
13</template>
14<script>
15export default{
16 name : "Menu",
17 data(){
18 return {
19 menus:[{
20 name:"首页",
21 href:"/",
22 childs:[]
23 },{
24 name:"写信",
25 href:"/",
26 childs:[]
27 },{
28 name:"收件箱",
29 href:"/Inbox",
30 childs:[]
31 },{
32 name:"发件箱",
33 href:"/Outbox",
34 childs:[]
35 },{
36 name:"垃圾箱",
37 href:"/",
38 childs:[]
39 },{
40 name:"草稿箱",
41 href:"/",
42 childs:[]
43 },{
44 name:"其他文件夹",
45 href:"/",
46 childs:[{
47 name:"已发送邮件",
48 href:"/"
49 },{
50 name:"已删除邮件",
51 href:"/"
52 }]
53 }]
54 }
55 }
56}
57</script>
58
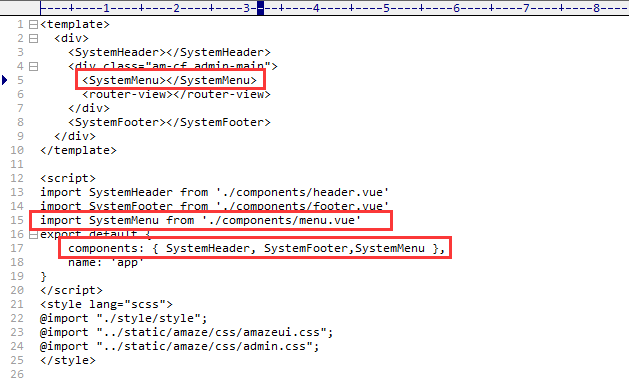
现在我们的菜单就已经做好了,只需要将菜单应用到我们的项目中就可以了。打开/src/App.vue,修改如下位置:

调整列表页面
打开/src/pages/Index.vue代码如下:
1<template>
2<div class="admin-content">
3 <div class="admin-content-body">
4 <div class="am-cf am-padding am-padding-bottom-0">
5 <div class="am-fl am-cf"><strong class="am-text-primary am-text-lg">收件箱</strong> / <small>Inbox</small></div>
6 </div>
7 <hr>
8 <div class="am-g">
9 <div class="am-u-sm-12 am-u-md-6">
10 <div class="am-btn-toolbar">
11 <div class="am-btn-group am-btn-group-xs">
12 <button type="button" class="am-btn am-btn-default" @click="toAdd"><span class="am-icon-plus"></span> 新增</button>
13 <button type="button" class="am-btn am-btn-default" @click="save"><span class="am-icon-save"></span> 保存</button>
14 <button type="button" class="am-btn am-btn-default" @click="verify"><span class="am-icon-archive"></span> 审核</button>
15 <button type="button" class="am-btn am-btn-default" @click="remove"><span class="am-icon-trash-o"></span> 删除</button>
16 </div>
17 </div>
18 </div>
19 <div class="am-u-sm-12 am-u-md-3">
20 <div class="am-input-group am-input-group-sm">
21 <input type="text" class="am-form-field">
22 <span class="am-input-group-btn">
23 <button class="am-btn am-btn-default" type="button">搜索</button>
24 </span>
25 </div>
26 </div>
27 </div>
28 <!-- admin-content-body end -->
29 <div class="am-g" style="margin-top:5px;">
30 <div class="am-u-sm-12">
31 <form class="am-form">
32 <table class="am-table am-table-striped am-table-hover table-main am-table-bordered am-table-radius" >
33 <thead>
34 <tr>
35 <th class="table-check"><input type="checkbox" /></th><th class="table-id">ID</th><th class="table-title">标题</th><th class="table-type">类别</th><th class="table-author am-hide-sm-only">作者</th><th class="table-date am-hide-sm-only">修改日期</th><th class="table-set">操作</th>
36 </tr>
37 </thead>
38 <tbody>
39 <tr v-for="(item,index) in tableList">
40 <td><input type="checkbox" /></td>
41 <td>{{index + 1}}</td>
42 <td><router-link :to="'/Content/' + item.id">{{item.title}}</router-link></td>
43 <td>{{item.tab}}</td>
44 <td class="am-hide-sm-only">{{item.author.loginname}}</td>
45 <td class="am-hide-sm-only">{{item.create_at}}</td>
46 <td>
47 <div class="am-btn-toolbar">
48 <div class="am-btn-group am-btn-group-xs">
49 <button class="am-btn am-btn-default am-btn-xs am-text-secondary"><span class="am-icon-pencil-square-o"></span> 编辑</button>
50 <button class="am-btn am-btn-default am-btn-xs am-hide-sm-only"><span class="am-icon-copy"></span> 复制</button>
51 <button class="am-btn am-btn-default am-btn-xs am-text-danger am-hide-sm-only"><span class="am-icon-trash-o"></span> 删除</button>
52 </div>
53 </div>
54 </td>
55 </tr>
56 </tbody>
57 </table>
58 <div class="am-cf">
59 共 15 条记录
60 <div class="am-fr">
61 <ul class="am-pagination">
62 <li class="am-disabled"><a href="#">«</a></li>
63 <li class="am-active"><a href="#">1</a></li>
64 <li><a href="#">2</a></li>
65 <li><a href="#">3</a></li>
66 <li><a href="#">4</a></li>
67 <li><a href="#">5</a></li>
68 <li><a href="#">»</a></li>
69 </ul>
70 </div>
71 </div>
72 </form>
73 </div>
74 </div>
75 <!-- am-g end -->
76 </div>
77</div>
78</template>
79<script>
80 export default{
81 name : "Inbox",
82 data () {
83 return {
84 tableList: []
85 }
86 },
87 created () {
88 this.initialization()
89 },
90 mounted () {
91 $(".admin-content").css("height",(document.documentElement.clientHeight-36-50)+"px");
92 },
93 methods: {
94 initialization () {
95 this.$api.get('topics', {page:1,limit:10}, r => {
96 console.log(r);
97 if(r.success){
98 this.tableList = r.data;
99 }
100 })
101 },
102 toAdd(){
103 alert("添加");
104 },
105 save(){
106 alert("保存");
107 },
108 verify(){
109 alert("审核");
110 },
111 remove(){
112 alert("删除");
113 }
114 }
115 }
116</script>
注意:上面我们初始化查询第一页的数据,并规定每页显示10条,我们没有做分页功能的开发。是由于cnodejs.org的api并没有给我们返回分页的信息,将来如果是实际开发,那么接口正常情况是会返回分页信息的,我们到时候再具体的渲染就好了。
调整内容页面
打开/src/pages/Content.vue,代码如下:
1<template>
2<div class="admin-content">
3 <h2 v-text="article.title"></h2>
4 <p>作者:{{article.author.loginname}} 发表于:{{article.create_at}}</p>
5 <hr>
6 <article v-html="article.content"></article>
7 <h3>网友回复:</h3>
8 <ul>
9 <li v-for="i in article.replies">
10 <p>评论者:{{i.author.loginname}} 评论于:{{i.create_at}}</p>
11 <article v-html="i.content"></article>
12 </li>
13 </ul>
14 </div>
15</template>
16<script>
17 export default {
18 name : "Content",
19 data () {
20 return {
21 id: this.$route.params.id,
22 article: {
23 author: {
24 loginname:""
25 }
26 }
27 }
28 },
29 created () {
30 this.getData();
31 },
32 mounted () {
33 $(".admin-content").css("height",(document.documentElement.clientHeight-36-50)+"px");
34 },
35 methods: {
36 getData () {
37 this.$api.get('topic/' + this.id, null, r => {
38 console.log(r.data);
39 this.article = r.data;
40 })
41 }
42 }
43 }
44</script>
45
到此为止我们就完成了列表页面和内容页面的整合了,说明一下在调整后的script中,多了个mounted 方法,这个是vuejs的勾子函数,我理解的意思表示元素已经创建,数据也渲染完成。我们来设置admin-content的高度就没有问题了,不过这个我不确定是我的写法有问题,还是Amaze ui和vuejs整合后的影响,目前只能这样解决了。
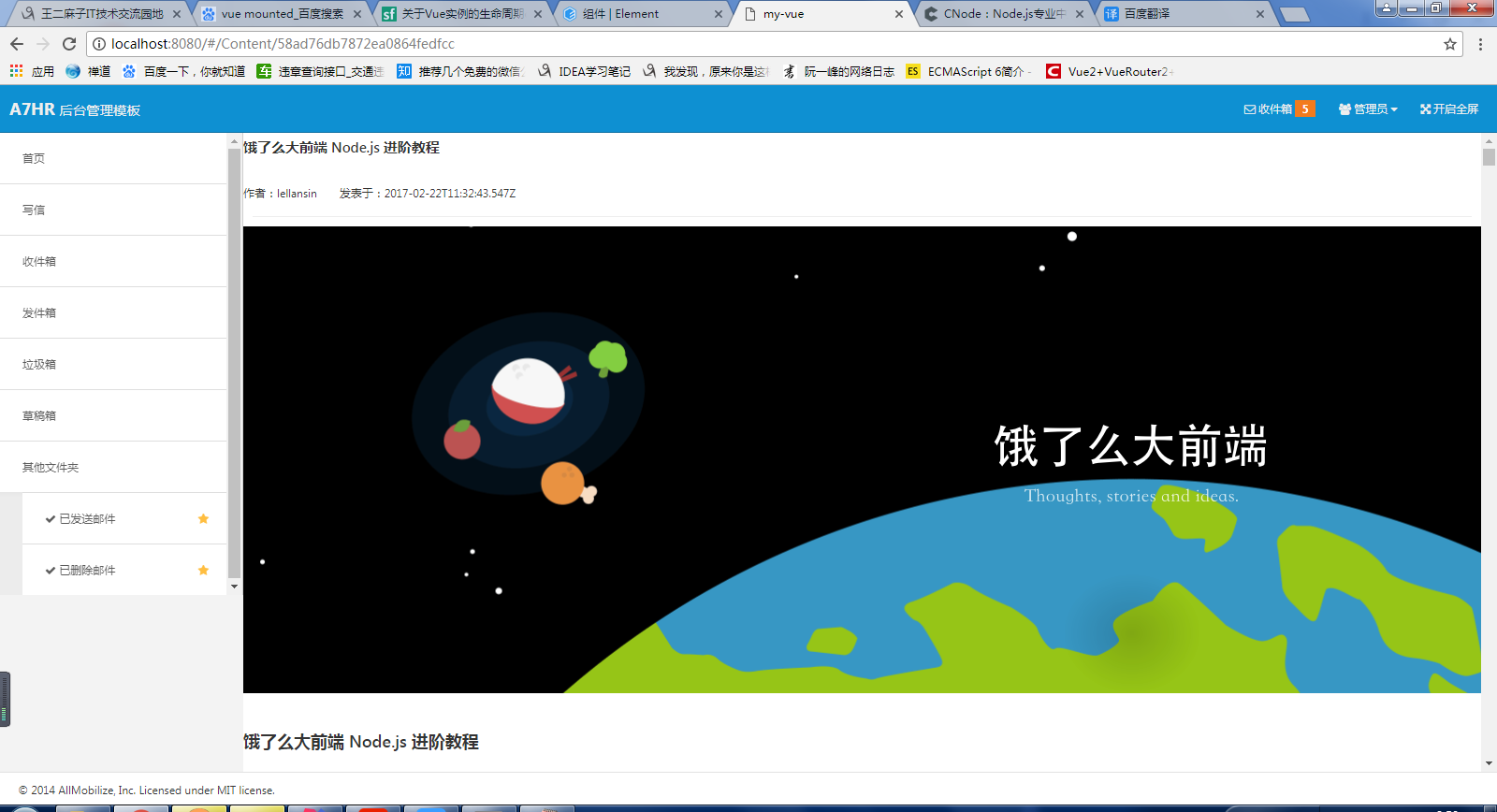
最终效果
列表页面:

内容页面:





 支付宝扫一扫打赏
支付宝扫一扫打赏  微信扫一扫打赏
微信扫一扫打赏 




