在上一篇博文中,我们对vue组件有了一个简单的认识和大概的理解。在之前认识项目结构的时候,我们在/src目录中创建了一个components的文件夹,而今天就要用到了,这个文件夹的作用就是放置我们的自定义组件。
制作header.vue组件
在components文件夹中,创建一个header.vue的文件,然后填入以下内容:
1<template>
2 <header class="header">
3 <h1 class="logo">Vue Demo by 王二麻子</h1>
4 </header>
5</template>
6
这样我们的header组件就已经简单的制作完了。
制作footer.vue 组件
同样在components文件夹中,创建一个footer.vue的文件,然后填入以下内容:
1<template>
2 <footer class="copy">
3 Copy © 王二麻子
4 </footer>
5</template>
6
非常的简单。到此我们已经把组件制作完成了,接下来要将组件运用到首页里去。
编写index.vue文件
废话少说,打开/src/pages/Index.vue文件,填入以下代码:
1<template>
2 <div>
3 <Header></Header>
4 <div class="article_list">
5 <ul>
6 <li v-for="i in list">
7 <time v-text="i.create_at"></time>
8 <router-link :to="'/content/' + i.id">
9 {{ i.title }}
10 </router-link>
11 </li>
12 </ul>
13 </div>
14 <Footer></Footer>
15 </div>
16</template>
17<script>
18import Header from '../components/header.vue'
19import Footer from '../components/footer.vue'
20export default {
21 components: { Header, Footer },
22 data () {
23 return {
24 list: []
25 }
26 },
27 created () {
28 this.getData()
29 },
30 methods: {
31 getData () {
32 var v = this
33 v.$api.get('topics', null, function (r) {
34 v.list = r.data
35 })
36 }
37 }
38}
39</script>
40
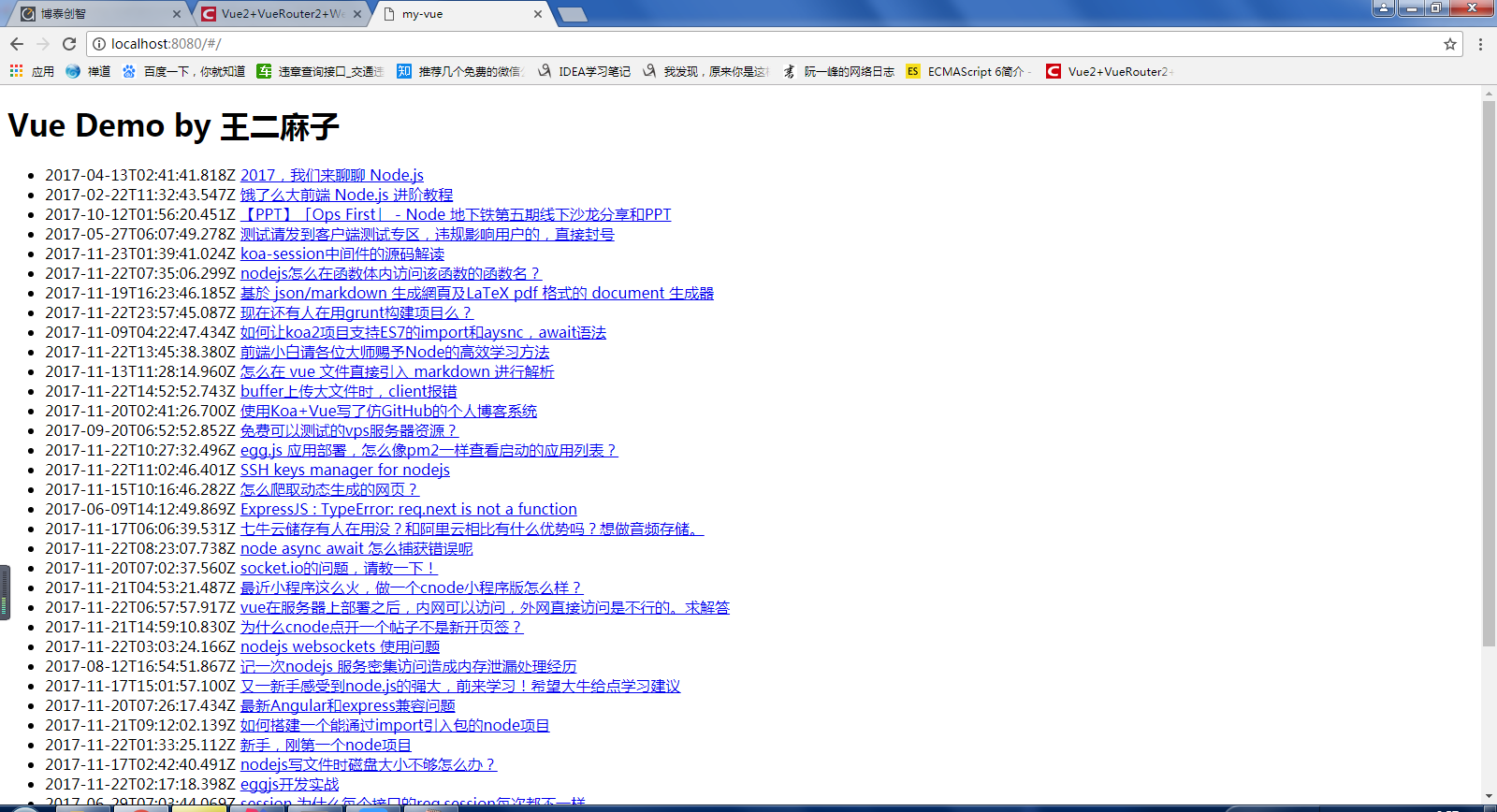
到这里我们就把列表渲染出来了。我们来看一下实际的效果:

前面一片文章已经让我们对 vue 组件进了简单的认识,在这里就不在赘述,接下来的分析只挑一些重点来说明。
vue指令
如下,我先用了一个 v-for 的循环,来循环数据,在time标签中又使用了v-text,而这些都是vue的指令。
1<li v-for="i in list">
2 <time v-text="i.create_at"></time>
3 <router-link :to="'/content/' + i.id">
4 {{ i.title }}
5 </router-link>
6</li>
router-link 是 VueRouter2 “声明式导航”的写法,在实际转换为 html 标签的时候,会转化为 <a></a>,里面的 to 属性,就相当于 a 的 href 属性。
更多关于vue指令的信息请参见:https://cn.vuejs.org/v2/api/#指令
更多关于声明式导航的资料请参见:https://router.vuejs.org/zh-cn/essentials/getting-started.html
获取数据
我们从接口拿到了 r.data 的数据,让我们自己定义的 this.list 等于这个数据,然后我们在模板中就可以用 list 进行渲染了。这里着重体现了 vue 的数据双向绑定的特性。
1var v = this
2v.$api.get('topics', null, function (r) {
3 v.list = r.data
4})
时间处理工具函数
我们在上面的代码用到time标签来渲染时间,但是目前来看我们的时间是一个标准的时间格式,对于用户体验来说不是特别理想。所以我们需要把时间来处理一下。为了能让整个项目所有的时间都共用一个工具,我们来编写/src/utils/index.js文件。
直接上代码:
1export default {
2 goodTime (str) {
3 let now = new Date().getTime()
4 let oldTime = new Date(str).getTime()
5 let difference = now - oldTime
6 let result = ''
7 let minute = 1000 * 60
8 let hour = minute * 60
9 let day = hour * 24
10 let month = day * 30
11 let year = month * 12
12 let _year = difference / year
13 let _month = difference / month
14 let _week = difference / (7 * day)
15 let _day = difference / day
16 let _hour = difference / hour
17 let _min = difference / minute
18
19 if (_year >= 1) {
20 result = '发表于 ' + ~~(_year) + ' 年前'
21 } else if (_month >= 1) {
22 result = '发表于 ' + ~~(_month) + ' 个月前'
23 } else if (_week >= 1) {
24 result = '发表于 ' + ~~(_week) + ' 周前'
25 } else if (_day >= 1) {
26 result = '发表于 ' + ~~(_day) + ' 天前'
27 } else if (_hour >= 1) {
28 result = '发表于 ' + ~~(_hour) + ' 个小时前'
29 } else if (_min >= 1) {
30 result = '发表于 ' + ~~(_min) + ' 分钟前'
31 } else {
32 result = '刚刚'
33 }
34 return result
35 }
36}
写好代码之后,我们保存文件。但是此时,我们还不能使用我们的这个方法函数。我们必须在 main.js 中将我们的方法函数给绑定上。如下代码:
1// 引用工具文件
2import utils from './utils/index.js'
3// 将工具方法绑定到全局
4Vue.prototype.$utils = utils
还记得我们先前是如何将我们的接口请求函数给绑定上的吗?这里其实是采用了同样的方法。这样,我们写的这个函数,就可以随便被我们调用了。我们再来修改一下我们上面的 index.vue 中的代码,将 time 调整为:
1<time v-text="$utils.goodTime(i.create_at)"></time>
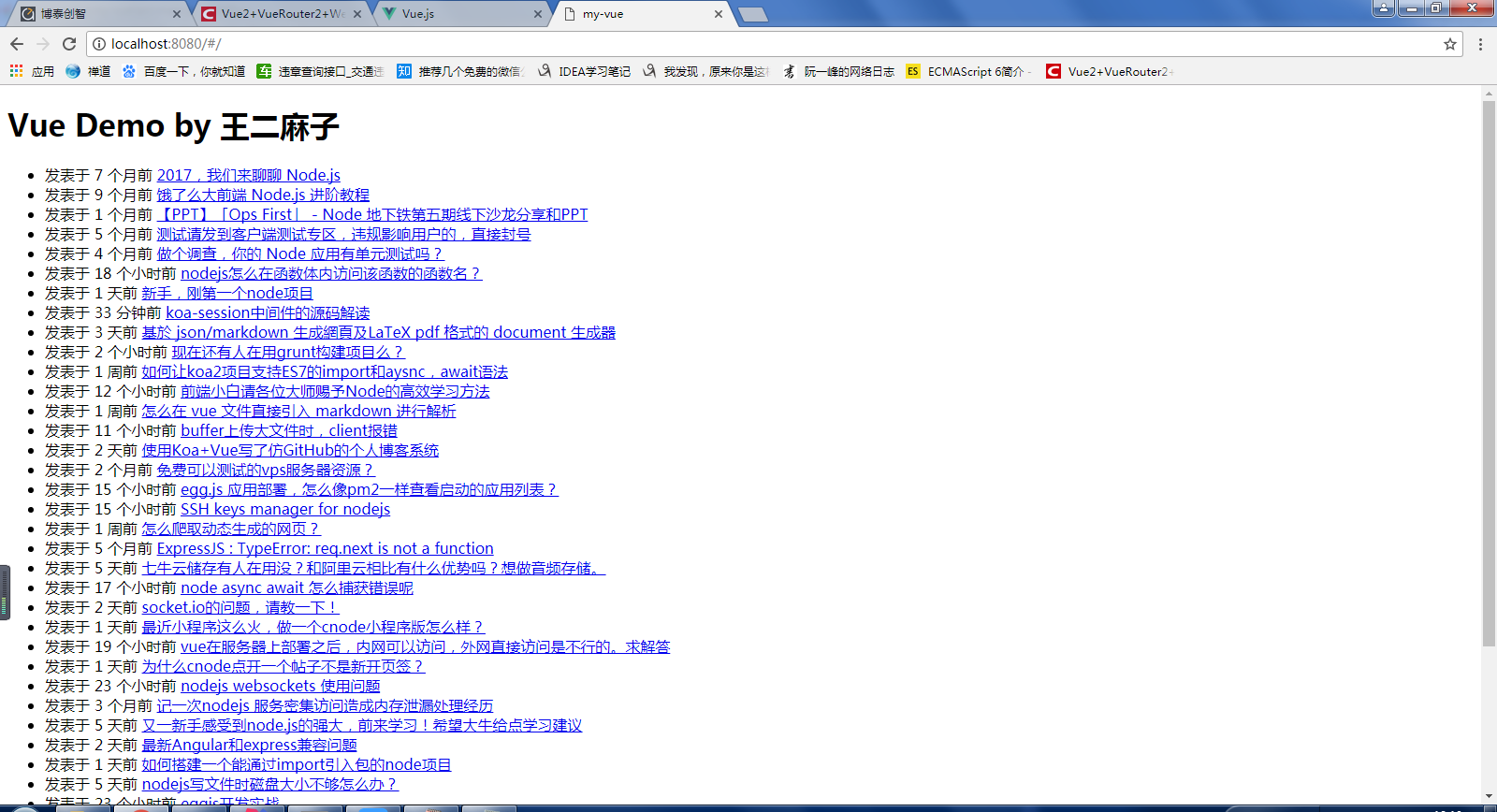
然后,我们再来看一下实际的效果:

不知道大家有没有发现,我们在 script 区域,引用一个函数是使用 this.getData 或者 this.list 这样的代码引用的。但是在 template 中,我们是不加 this 的。在 js 中,关于 this 的论文就很多,我这里不深入讲解了。大家只要记住这样用就可以了。到此列表就已经渲染出来了。




 微信扫一扫打赏
微信扫一扫打赏  支付宝扫一扫打赏
支付宝扫一扫打赏 




